About Paste
An overview of what Paste is, is not, and how to use the platform.
Paste is a design system used to build accessible, cohesive, and high-quality customer experiences at Twilio. Paste supports Product Designers and Engineers with tooling and assets that help them build customer UIs in Figma and React.
Design systems are much more than just component libraries. Paste combines Twilio’s design language, via our foundations on typography, color, layout, and spacing, with content design guidelines, accessible functional primitives, themes, and interactive UI components—everything you need to create high quality, accessible software applications. It ensures each product resonates with our customers, and presents Twilio in a consistent and cohesive way, that is backed by customer research.

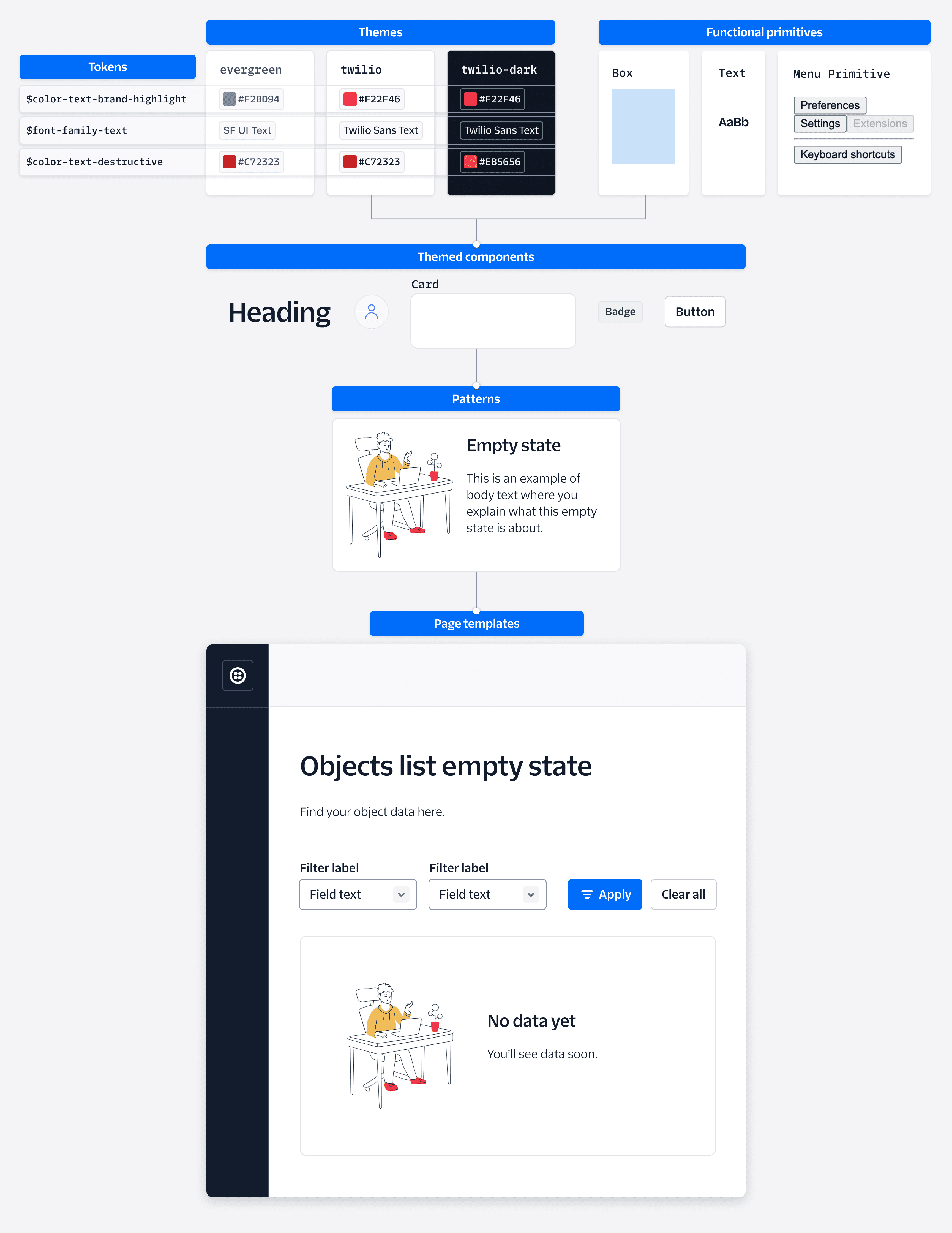
Themes in Paste are built on top of design tokens and define what style each token represents in that theme. When a theme is paired with functional primitives like Box and Text, they create themed Paste components like Heading, Card, and Button. Patterns, like empty state, are composed using a group of components. Multiple patterns are then used to compose full page templates like an objects list.
- Accessible by default. As a principle, the design systems team does not ship a component, primitive, or composition if it does not meet or surpass our target of WCAG 2.1 AA Compliance. This means that as a consuming team, you can expect a lot of the heavy lifting required to build accessible products to be done by Paste. However, you must still think about, and regularly audit your product for accessibility. The Design Systems team can support you on this work.
- Composable by design. Paste tokens, primitives, components, and compositions themselves are inherently composable. This means, in the simplest of terms, that you can use small or large pieces interchangably to solve your product / UI problems.
- Concerned with application logic. All Paste components are presentational, and have no opinions on the way data is passed to them.
- Stateful. While components have encapsulated internal state when necessary (e.g., UI behavior or keyboard interaction), the components themselves are not concerned with application state.
- Product or domain specific. Paste components aim to serve all UI needs semantically, and Paste compositions aim to serve Twilio pattern needs at the most generic level. We believe that a good design system raises the floor of great customer experience, and are excited to see thoughtful, well-researched ejections from the system that raise the ceiling.
A common question we get is: why build a design system at Twilio? Here are some of the reasons why we’re investing in a common UX platform for our customers:
One of the core components of Twilio Magic is to Be Inclusive. Designing and building experiences that are accessible to a diverse set of users is an important part of this goal, but unfortunately requires a great deal of time and subject matter expertise. Teams that use Paste get accessibility best practices built in, so that they can focus on the customer problem without sacrificing inclusion.
Great UX is important, and equally so is the unified application of it. Twilio customers use different products for different needs. By using Paste components and guidelines that are aligned to Twilio UX’s best practice, teams can swiftly build products that customers don’t have to relearn constantly. And for specific customer needs, Paste also allows for thoughtful deviation via custom implementations to truly delight users.
By providing all teams with a shared set of composable tokens, components, and patterns to pull from, Paste helps teams design and build faster, and makes future UI upgrades simple. This allows us to keep our product quality bar high without sacrificing speed. This also allows for efficient reuse of features and designs across a customer’s journey by enabling UI reuse across different products and workflows.
Paste is designed to mature our UI interfaces and improve reuse, resiliency, and upgrades at scale. By using Paste, we can create interfaces that inspire customer trust by shipping product UI updates with zero negative impact to the end customer. Our technology choices mean our components are encapsulated but extensible, enabling versioned design updates.
Paste takes a lot of its inspiration from the fantastic folks that have done this before us. We seek diverse opinions in designing our solutions for our customers. We can’t build Paste without the ideas and tools proposed by:
- Jina Anne and Jon Levine for Design Tokens
- Brent Jackson for Box and Style props
- Segun Adebayo for Chakra-UI
- Diego Haz for Reakit
- SuperFriendly for Design Systems Icons
These principles are statements of how I work, how you work, how we work as a UX organisation. We hold ourselves accountable to the behaviours and practices for which they advocate. We challenge our work to meet the standards they call for.
Work methodically towards a compelling vision. Be willing to iterate your work as you build an understanding of customer needs, capturing the vision as you adjust and progress.
Understand the customer, their problem, and the context first. Begin by conducting or seeking out the customer research that will enable you to create a compelling solution.
Share work while it’s still scrappy to shape its direction. Collaborate with other disciplines to expose different ideas that challenge your thinking and strengthen your work as it evolves.
Invite real customers to test and challenge solutions. Gather robust feedback and iterate your work until it both solves the customer problem and improves the overall product experience.
Take responsibility for every detail that’s delivered to the customer. Share the work’s intent with your team and ensure that its implementation is true to the vision.
Create customer experiences that are unified in look and feel. Make the transitions between business units unnoticeable with consistent use of styles, patterns, and interactions.
Choose every element with a clear purpose that’s attached to a customer need. Refine the experience until every component is essential in solving the customer problem.
Meet the high standard that’s expected, then push past it. Elevate function, form, language, and design to ensure that the quality of the experience raises the bar for future work.
Understand that our users are not all like us. Work with empathy and consideration, offering guidance and encouragement to create an inclusive experience.
The Design Systems team won't ship anything unless:
We build a floor for every experience at Twilio. It’s crucial that we consider the voices of people who don’t look like us, speak different languages, work in different parts of the world, or use our work in different ways.
We don’t work on something unless its a base common denominator for a number of exceptional experiences. Our work should multiply upstream and downstream efforts.
Systems should never have single points of failure. Good documentation, reliable APIs, and an intuitive language of operation are necessary to ensure that what we do works, and works well.
| Term | Description |
|---|---|
| Paste | This design system |
| DSYS | The team that makes this design system |
| Tokens | Named entities that store visual design attributes |
| Primitives | Unstyled, accessible UI interaction or behavior that can be used as a starting point for specific UI needs |
| Components | A suite of common UI components (in Figma and React) that can be composed into any web based user experience. They follow the WCAG 2.1 AA standard and the W3C ARIA authoring practices to ensure the best accessibility practices are baked into them. They are available to be installed via NPM or Figma for anyone to use. |
| Themes | Globally scoped variations of the design language used by Tokens (and subsequently by Components and Compositions). We use Themes to provide a transitional tool for products to switch their UI from older languages to Paste. In the future, themes may also be used to provide light and dark modes for UIs, or for Twilio customers to match their brand personality while still retaining Paste interaction patterns. |
| Patterns | Common, repeatable, and extensible Twilio UX compositions that you can use to solve product and UI problems. |
What browser support does Paste have?
We support the latest and latest minus one versions of all modern browsers on the market today. Most notable mentions include:
- Google Chrome
- Safari
- Firefox
- MS Edge
- Chromium Edge
Paste components don't support a className property, why is that?
Whilst we are acutely aware that a Design System cannot do and hold everything that is needed for each individual product, and that extension and customization is the key to a successful Design System at scale, we will not be providing that functionality via a custom classname.
We won't be doing this for a number of reasons:
- Global classnames, especially overrides, impact the confidence teams can have on the state of their styling. There is no guarantee you won't affect someone else or they won't affect you, impacting the success of independent teams and confidence in your deployments. This particularly applies to a number of Twilio products that are multi-tenant UI, where multiple independent teams are providing UI to a single page
- Uncontrolled customization causes design fragmentation
- Uncontrolled customization impacts the ability of the Design System team to push changes to and evolve the Design System, without adversely impacting downstream consumers
Above all, custom classnames erode trust in the system, the components, the product and adversely affect the trust of the customer.
Customization and extension will be provided, but it will be provided via a controlled API, within the constraints of the Design System. More on that soon.
Why does Paste use @twilio-paste/uid-library to generate ids? Why don't you use static ids?
ID references in a web page must be unique for them to work correctly, especially when supporting assistive technologies such as screen readers. In a multi tenant, single page application you do not always have control of what is loaded into a webpage at any one time. As a result static ids can clash and cause duplicates.
To guarantee that every id in a web page is unique, regardless of what was loaded on the page and in what order, we use this library to generate ids for us.
OK, so you don't support classNames or static IDs, how do I create DOM references for my tests?
We recommend using data attributes for your test identifiers.
These are your own implementation details and have no requirements to be unique. data-testid is a common identifier and supported by the very popular testing library React Testing Library
All Paste components should support adding global HTML attributes as part of their API. So applying something like data-testid="foo" directly to the component should work.
What testing is done on Paste components?
We use Jest coupled with React-Testing-Library to do component unit testing. We aim for 85-90% test coverage.
We use Applitools for visual regression testing. We test each component, variant and state (where possible) separately. We only run them through Chrome currently.
We also use Chromatic for UI review where any visual changes are reviewed by a designer for all components.
All these tests are run on every commit and are required checks on all pull requests.
How do I get the fonts to load in my application?
Paste leaves loading the font files up to the consumer of the system, to accomodate any technical or licensing restrictions a product might have.
For the default theme Paste uses Inter. This is available as a Google web font can be loaded in a number of ways into your application. Please choose the one that best suits your preferred choice of asset delivery, or follow how we load the fonton this website.